Angular 中的富文字編輯器

我們將介紹如何在 Angular 中製作富文字編輯器以及我們可以建立哪些庫。
在 Angular 中使用 Angular-Editor 庫建立富文字編輯器
在建立內容管理系統或任何需要允許使用者編輯內容的功能的 Web 軟體時,我們有兩種選擇:使用純文字或製作富文字編輯器。富文字編輯器用於使用它提供的許多選項來格式化文字。
我們可以新增將轉換為 HTML 內容的影象、連結、音訊和視訊。
Angular 中有很多庫可以幫助我們在 Web 應用程式中整合富文字編輯器,例如 Angular-Editor、Angular Trix、Angular Meditor、ngQuill 和 Angular inline text editor。
我們將用來製作富文字編輯器的庫是@kolkov/angular-editor。我們可以使用 npm 包管理器安裝 @kolkov/angular-editor。
# CLI
npm install @kolkov/angular-editor --save
安裝後,我們需要從 app.module.ts 中的@angular/common/http 和@kolkov/angular-editor 中匯入 HttpClientModule 和 AngularEditorModule。
我們的 app.module.ts 將如下所示。
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule} from '@angular/common/http';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { AngularEditorModule } from '@kolkov/angular-editor';
@NgModule({
imports: [ BrowserModule, FormsModule, AngularEditorModule, HttpClientModule ],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
現在我們可以使用 AngularEditorConfig 配置我們的富文字編輯器。我們可以進行以下配置。
| 配置 | 型別 | 預設 | 描述 |
|---|---|---|---|
editable |
Boolean |
true |
啟用或禁用編輯器 |
spellcheck |
Boolean |
true |
啟用或禁用拼寫檢查 |
translate |
string |
yes |
啟用或禁用翻譯 |
sanitize |
Boolean |
true |
啟用或禁用 DOM 清理 |
height |
string |
auto |
我們可以使用它來設定編輯器的高度 |
minHeight |
string |
0 |
我們可以使用它來設定編輯器的最小高度 |
maxHeight |
string |
auto |
我們可以使用它來設定編輯器的最大高度 |
width |
string |
auto |
我們可以使用它來設定編輯器的寬度 |
minWidth |
string |
0 |
我們可以使用它來設定編輯器的最小寬度 |
enableToolbar |
Boolean |
true |
啟用或禁用工具欄 |
showToolbar |
Boolean |
true |
顯示或隱藏工具欄 |
toolbarPosition |
string |
top |
我們可以將工具欄的位置設定為頂部或底部 |
placeholder |
string |
- | 我們可以為編輯器設定一個佔位符 |
defaultParagraphSeparator |
string |
- | 我們可以定義預設的段落分隔符,例如 p 標籤 |
defaultFontName |
string |
- | 我們可以設定預設字型,例如 Arial |
defaultFontSize |
string |
- | 我們可以設定預設字型大小 |
uploadUrl |
string |
- | 我們可以設定影象上傳端點並使用 imageUrl 鍵返回響應。{"imageUrl" : } |
upload |
function |
- | 我們可以使用它的影象上傳功能。 |
uploadWithCredentials |
Boolean |
false |
我們可以使影象上傳密碼保護與否。 |
fonts |
Font[] |
- | 我們可以設定一個可以使用的字型陣列,比如 [{name, class}] 等。 |
customClasses |
CustomClass[] |
- | 我們可以設定可在編輯器中使用的可用類陣列。 |
outline |
Boolean |
true |
我們可以在焦點中設定編輯器的輪廓。 |
toolbarHiddenButtons |
string[][] |
- | 我們可以設定一組按鈕名稱或將被隱藏的元素。 |
使用上面的配置,我們將配置我們的富文字編輯器。
# angular
import { Component } from '@angular/core';
import { AngularEditorConfig } from '@kolkov/angular-editor';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular 6';
htmlContent = '';
config: AngularEditorConfig = {
editable: true,
spellcheck: true,
height: '10rem',
minHeight: '5rem',
placeholder: 'Enter text in this rich text editor....',
defaultParagraphSeparator: 'p',
defaultFontName: 'Arial',
customClasses: [
{
name: 'Quote',
class: 'quoteClass',
},
{
name: 'Title Heading',
class: 'titleHead',
tag: 'h1',
},
],
};
}
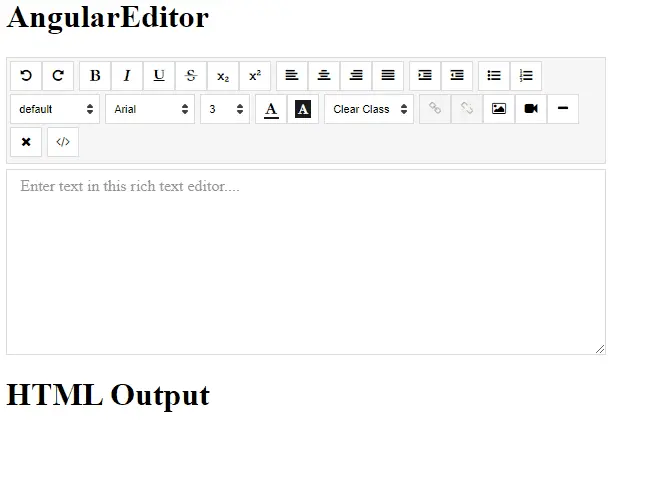
我們將使用 angular-editor 標籤建立一個模板來顯示我們的富文字編輯器和富文字編輯器的輸出;我們將使用我們在 app.component.ts 中定義的 htmlContent 變數。
app.component.html 中的程式碼如下所示。
# angular
<h1>AngularEditor</h1>
<angular-editor [(ngModel)]="htmlContent" [config]="config"></angular-editor>
<h1>HTML Output</h1>
<div class="html">
{{ htmlContent }}
</div>
輸出:

通過這種簡單的方式,我們可以建立一個富文字編輯器。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn