Angular 中的分頁
Rana Hasnain Khan
2024年2月15日

我們將介紹 Angular 中的分頁,哪個庫最好實現分頁,以及如何使用它。
Angular 中的分頁
當我們有超過 1000 或 10,000 個專案的資料集時,我們無法在一頁上或一次顯示所有專案,因為載入完整的資料集需要大量時間和記憶體。顯示許多資料集的最佳方式是在 Angular 中使用分頁。
許多庫可用於 Angular 中的分頁。但在本教程中,我們將使用 ngx-pagination,它易於實現。
ngx-pagination 的安裝
要安裝 ngx-pagination 庫,我們需要在專案中開啟終端並執行以下命令。
# angular CLI
npm install ngx-pagination
安裝我們的庫後,我們將從 app.module.ts 檔案中的 ngx-pagination 匯入 NgxPaginationModule。我們還將在@NgModule 中匯入 NgxPaginationModule。
因此,我們在 app.module.ts 中的程式碼將如下所示。
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { NgxPaginationModule } from 'ngx-pagination';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [ BrowserModule, FormsModule, NgxPaginationModule ],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
我們將建立一個包含一些資料和一個 number 變數的陣列,該變數將儲存我們所在頁面的編號。app.component.ts 中的程式碼如下所示。
# angular
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
pages: number = 1;
dataset: any[] = ['1','2','3','4','5','6','7','8','9','10'];
}
我們將建立一個檢視來顯示我們的資料集。app.component.html 將如下所示。
# angular
<div>
<h2
*ngFor="
let data of dataset | paginate: { itemsPerPage: 2, currentPage: pages }
"
>
{{ data }}
</h2>
</div>
<pagination-controls (pageChange)="pages = $event"></pagination-controls>
讓我們編寫一些 CSS 程式碼讓它在 app.component.css 中看起來更好。
# angular
div{
text-align: center;
padding: 10px;
}
h2{
border: 1px solid black;
padding: 10px;
}
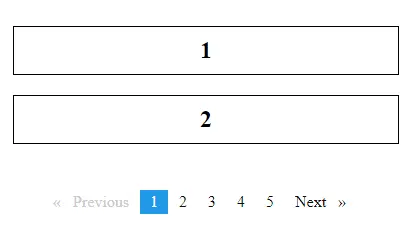
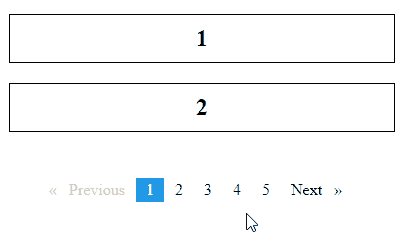
輸出:

它會像這樣工作。

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn