Angular 中的 onFocusEvent
Rana Hasnain Khan
2024年2月15日

在本文中,我們將處理 Angular focus() 並舉例說明它是如何工作的。
在 Angular 中使用 onFocusEvent()
我們將看到 Angular 10 中的焦點事件是什麼以及我們如何使用它。當元素獲得焦點時,將觸發焦點事件。
# Angular
<input (focus)='functionName()'/>
焦點事件使用的 NgModule 是 CommonModule。
讓我們有一個使用焦點事件的分步示例。
- 建立一個我們可以使用的 Angular 應用程式。
- 在
app.component.ts中,建立一個觸發焦點事件的函式。 - 在 app.component.html 中,製作一個輸入元素並設定焦點事件。
- 使用 ng serve 服務 Angular 應用程式以檢視輸出。
程式碼 - app.component.ts:
# Angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocusEvent(): void {
console.log('Focus Activated for this method');
}
}
程式碼 - app.component.html:
# Angular
<form>
<input type="text" placeholder="Text" (focus) = 'onFocusEvent()'>
</form>
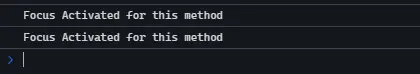
輸出:

每當我們關注輸入欄位時,就會顯示控制檯中的輸出。

讓我們再舉一個例子,當單擊按鈕時,控制檯中會顯示訊息"Focus Activated for this method"。
程式碼 - app.component.ts:
# Angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocusEvent(): void {
console.log('Focus Activated for this method');
}
}
程式碼 - app.component.html:
# Angular
<br>
<form>
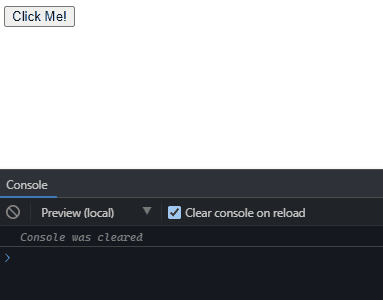
<button (focus) = 'onFocusEvent()'>Click Me!</button>
</form>
輸出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn