Angular 2 中的 OnChange 等效項

Angular 事件繫結是響應任何 DOM 事件的好方法。它們允許我們將程式碼與元素的原生點選或輸入事件繫結,並在它們發生時執行。
OnChanges 可用於監視 Angular 專案中輸入引數的變化,我們可以將 Angular 2 中的 OnChanges 等效用於輸入欄位、按鈕單擊、列表項,甚至本文將討論的滾動事件.
Angular 2 中的 OnChange 屬性
Angular 2.0 有雙向資料繫結。對輸入欄位的任何更改都將立即反映在 UI 上,反之亦然。
Onchange 是 Angular 2 中輸入元素的一個屬性,它指定當使用者輸入它或從下拉選單中選擇一個值時應該發生什麼。
語法:
ngOnChanges(changes: SimpleChanges)
引數 SimpleChanges 被傳遞給方法 ngOnChanges(),該方法在修改後返回新的和以前的輸入值。
當使用輸入使用者物件資料型別時,ngOnChanges() 僅在父元件中物件的連結更改時呼叫。
如果我們僅僅改變輸入使用者物件的屬性值,ngOnChanges() 方法將不會執行。
Angular 2 中的 OnChange 等價物
OnChanges 事件是一個生命週期鉤子,當輸入值更改時執行。ngModel 指令將輸入或 textarea 元素繫結到當前範圍內的屬性,並替換了 Angular 2 支援的 HTML5 onchange 事件。
ngModelChange 事件在模型更新並且其值更改時觸發。它可以通過將表示式傳遞給 ngModel 指令或將其繫結到輸入來觸發。
示例程式碼 - HTML:
<div>
<input [value]="first" (change)="changeFn($event)">
<p>{{ first }}</p>
<input [ngModel]="second" (ngModelChange)="modelChangeFn($event)">
<p>{{ second }}</p>
</div>
示例程式碼 - TypeScript:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
first = '1';
second = '2';
changeFn(abc) {
this.first = abc.target.value;
}
modelChangeFn(abc: string) {
this.second = abc;
}
}
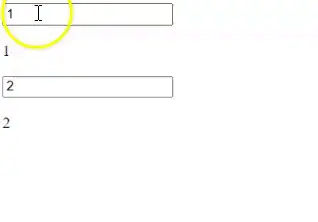
輸出:

changeFn() 只會在使用者模糊輸入時執行。另一方面,當使用者輸入、貼上或編輯輸入值時,ModelChangeFn() 會監聽事件並設定物件。
單擊此處執行上述程式碼。
Muhammad Adil is a seasoned programmer and writer who has experience in various fields. He has been programming for over 5 years and have always loved the thrill of solving complex problems. He has skilled in PHP, Python, C++, Java, JavaScript, Ruby on Rails, AngularJS, ReactJS, HTML5 and CSS3. He enjoys putting his experience and knowledge into words.
Facebook