Angular 中的 Ng-Repeat 過濾器
Rana Hasnain Khan
2024年2月15日

我們將介紹如何在 Angular 的 ng-repeat 中使用 filter 屬性。
Angular Ng-Repeat 中的過濾器
Ng-repeat 用於重複一組 HTML,直到顯示列表中的專案。在頁面上顯示具有相同設計的資料列表很方便,例如在表格或部落格文章中。
在表格或部落格文章中顯示資料列表時,有時我們希望從顯示的結果中過濾特定資料。要根據類別或任何其他特定標籤顯示資料,我們可以使用 ng-repeat 中的 filter,它將根據我們想要的查詢顯示資料。
讓我們通過一個例子來理解 ng-repeat 中的 filter。首先,我們將建立一個使用 ng-repeat 顯示的書籍列表。
讓我們建立將顯示的四本書的列表。
# angular
var app = angular.module("myList", []);
app.controller("ListCtrl", function($scope) {
$scope.records = [
{
"Name" : "Book 1",
"Publisher" : "Germany"
},
{
"Name" : "Book 2",
"Publisher" : "Czeck"
},
{
"Name" : "Book 3",
"Publisher" : "Canada"
},
{
"Name" : "Book 4",
"Publisher" : "Australia"
}
]
});
現在我們已經建立了一個列表,我們將建立一個模板來使用 ng-repeat 顯示我們的列表。我們將使用 Bootstrap 建立一個包含此圖書列表的表格。
# angular
<body ng-app="myList">
<table ng-controller="ListCtrl" border="1">
<tr ng-repeat="book in records">
<td>{{book.Name}}</td>
<td>{{book.Publisher}}</td>
</tr>
</table>
</body>
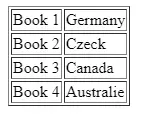
輸出:

在影象中,你可以看到我們使用 ng-repeat 將書籍列表顯示到表格中。
現在讓我們使用 ng-repeat 中的 filter 過濾我們的列表。
# angular
<body ng-app="myList">
<table ng-controller="ListCtrl" border="1">
<tr ng-repeat="book in records | filter: {Name: 'Book 1'} ">
<td>{{book.Name}}</td>
<td>{{book.Publisher}}</td>
</tr>
</table>
</body>
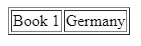
讓我們檢查一下輸出。

在影象中,你可以看到我們可以輕鬆地使用 ng-repeat 中的過濾器屬性來過濾掉我們喜歡的結果。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn