在 Angular 本地儲存中儲存資料

我們將介紹如何在 Angular 中將資料儲存在本地儲存中。
Angular 中的本地儲存
本地儲存是一種使用 Web 瀏覽器中的鍵值對將資料儲存在客戶端計算機上的方法。本地儲存最好的一點是儲存在本地儲存中的資料沒有過期日期,但我們總是可以使用它的 clear() 函式將其刪除。
現在,要了解我們如何在 Angular 的本地儲存中使用鍵和值對輕鬆儲存資料。首先,我們將建立一個函式 storeName(),它將名稱儲存在本地儲存中。
# angular
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
key: string = 'Name';
myItem: string;
storeName() {
localStorage.setItem(this.key, 'Angular');
this.myItem = localStorage.getItem(this.key);
}
}
現在,我們將在 app.component.html 檔案中建立一個模板。當使用者點選它時,我們將建立一個按鈕來將資料儲存到本地儲存中。
# angular
<button (click)="storeName()">Click to store name</button>
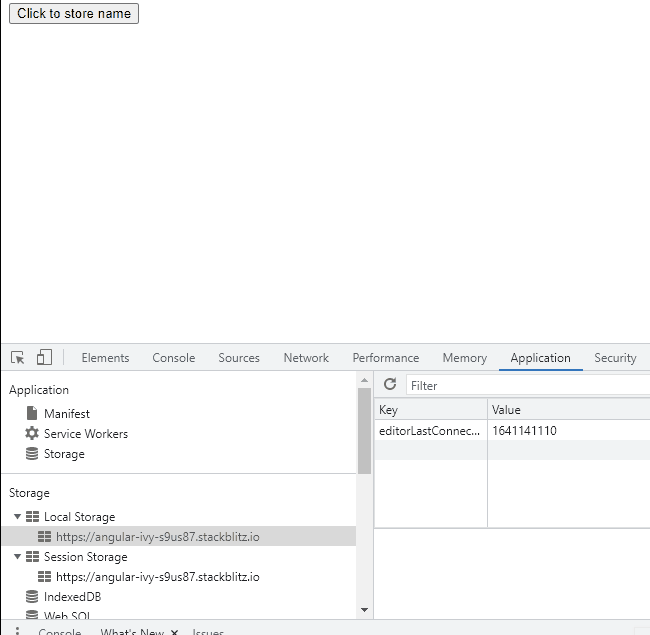
現在,讓我們檢查一下我們的應用程式現在是如何工作的。

在上面的示例中,當我們單擊按鈕時,它使用鍵值對將名稱儲存在本地儲存中。
我們將在下一步討論從本地儲存中刪除這些資料。因為如果我們將任何敏感資料儲存在本地儲存中,就可以輕鬆訪問它。因此,最好在滿足需求後刪除敏感資料。
有兩種方法可以從本地儲存中刪除資料。我們可以使用金鑰刪除任何特定資料,也可以刪除本地儲存中儲存的所有資料。
我們將討論如何從本地儲存中僅刪除特定資料。
# angular
SpecificDelete() {
localStorage.removeItem('Name');
}
我們將在 app.component.html 中新增一個帶有 onClick 動作的按鈕。
# angular
<button (click)="SpecificDelete()">Delete Name</button>
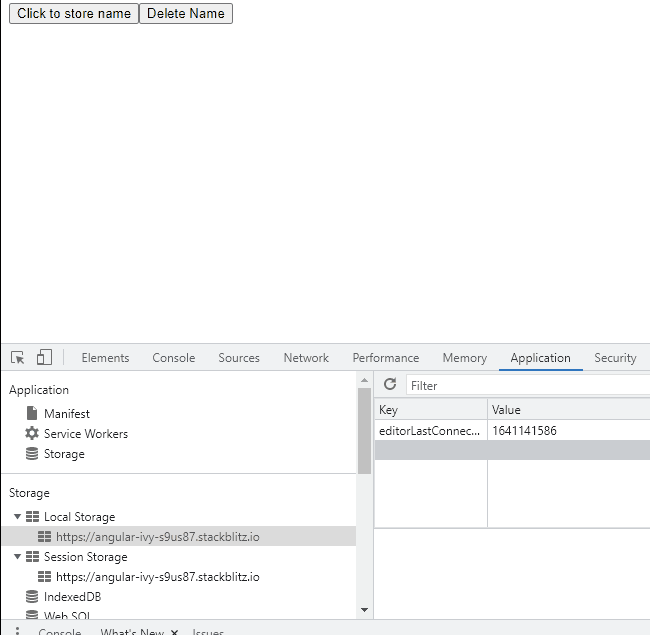
讓我們檢查一下我們的應用程式現在是如何工作的。

在上面的例子中,當我們點選 Delete Name 按鈕時,它只刪除鍵 Name 的資料。
讓我們建立另一個函式來從 Angular 的本地儲存中刪除所有資料。
# angular
deleteName() {
localStorage.clear();
}
讓我們使用 onClick 方法在模板中建立一個按鈕。
# angular
<button (click)="deleteName()">Delete All Data</button>
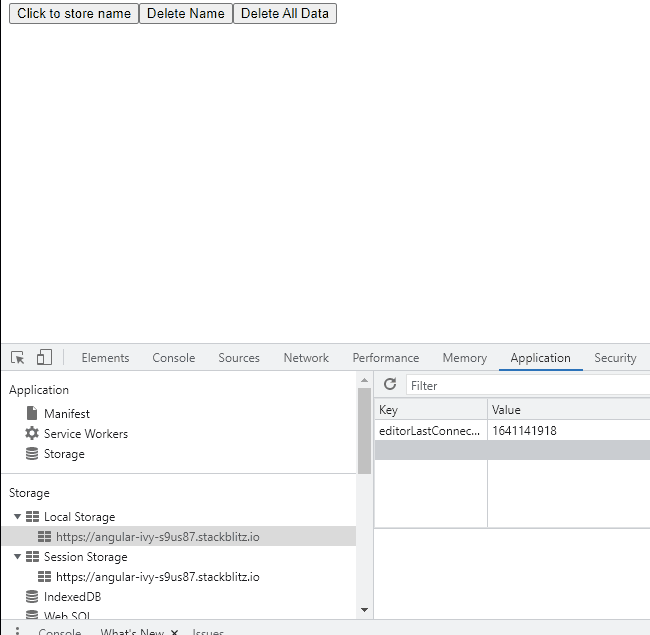
讓我們檢查一下我們的應用程式現在是如何工作的。

在上面的示例中,每當我們單擊刪除所有資料按鈕時,它都會從本地儲存中刪除所有資料。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn