Angular 中的 forEach

我們將通過一個示例介紹 Angular 中的 .forEach() 函式,並使用它來遍歷陣列的元素。
在 Angular 中使用 .forEach()
.forEach() 是 Angular 中的一個函式,它為陣列中的每個元素呼叫一個函式。
它不會針對空陣列執行。它僅在 .ts 檔案中使用,不能在模板中用於在 Angular 中顯示模板檔案中的任何資訊。
.forEach() 的語法非常簡單。讓我們從一個示例開始,使用以下命令建立一個新應用程式。
# angular
ng new my-app
在 Angular 中建立我們的新應用程式後,我們將使用以下命令轉到我們的應用程式目錄:
# angular
cd my-app
現在,讓我們執行我們的應用程式來檢查所有依賴項是否安裝正確。
# angular
ng serve --open
我們將建立一個從 1 到 10 的數字陣列。
# Angular
numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
讓我們使用 .forEach() 函式對陣列進行 console.log 逐一處理。因此,我們將建立另一個變數 num。
# Angular
num = this.numbers.forEach(x => console.log(x));
輸出:

如上例所示,我們可以使用 .forEach() 對陣列的每個元素呼叫函式。讓我們在這個陣列上呼叫一個函式,而不是僅僅使用 console.log。
在這個函式中,我們將變數 x 作為引數作為陣列元素,我們將在其中新增 10 以返回它。
# Angular
function(x){
x = x + 10;
console.log(x);
}
我們現在將使用 .forEach() 在陣列 numbers 的每個元素上呼叫該函式。
# Angular
numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
num = this.numbers.forEach(x => this.function(x));
輸出:

如上例所示,我們傳遞給陣列所有元素的函式都起作用了,它將 10 新增到陣列的每個元素中。但是我們不能在模板檔案上使用 .forEach() 函式來遍歷陣列的元素。
如果我們想遍歷模板檔案上的陣列或列表的元素,我們可以使用 *ngFor 迴圈。
在 Angular 中使用 *ngFor 迴圈
*ngFor 是 Angular 中的 for 迴圈,它遍歷陣列、列表或物件的元素,它可用於模板檔案以在我們的 Web 應用程式或網站上顯示資料列表。
我們將通過一個示例來建立一個廣泛使用的程式語言列表,並使用 *ngFor 迴圈在模板檔案中顯示該列表。
讓我們使用以下命令建立一個新應用程式。
# angular
ng new my-app
在 Angular 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# angular
cd my-app
讓我們執行我們的應用程式來檢查所有依賴項是否都安裝正確。
# angular
ng serve --open
我們將建立一個類檔案 language.ts,我們將在其中建立語言的建構函式。因此 language.ts 中的程式碼將如下所示。
# angular
export class Language {
constructor(public name: string, public version: string) {}
}
在 app.component.ts 中,我們將匯入 Language。
# angular
import { Language } from './language';
我們將建立一個程式語言列表。
# angular
ProgrammingLanguages: Language[] = [
new Language('Angular', '13.1'),
new Language('React', '17'),
new Language('Vue', '3.2'),
new Language('Node', '17'),
];
在我們的模板 app.component.html 中,我們將使用 *ngFor 迴圈顯示我們的列表。
# angular
<main>
<h2>Widely Used Programming Languages</h2>
<section>
<div *ngFor="let language of ProgrammingLanguages">
<div class="list">
<h2>{{ language.name }}</h2>
<p>{{ language.version }}</p>
</div>
</div>
</section>
</main>
在 app.component.css 中,我們將編寫一些 CSS 以使我們的輸出看起來乾淨且易於理解。
# angular
.list {
padding: 5px;
text-align: center;
background-color: white;
border: 1px solid black;
margin-bottom: 5px;
margin-left: 5px;
width: 45%;
float: left;
}
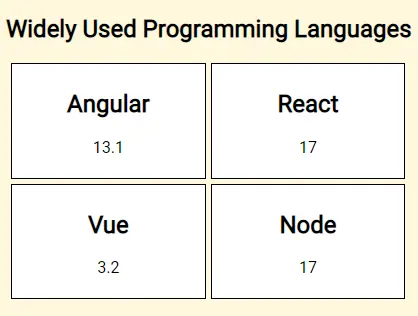
輸出:

在本教程中,我們將學習如何使用 .forEach() 函式遍歷 typescript 檔案中的陣列元素,以及如何使用 *ngFor 迴圈遍歷陣列元素、物件或模板檔案中的列表,並在我們的 Web 應用程式或網站的前端顯示資料。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn