Angular 中的 for 迴圈
Rana Hasnain Khan
2024年2月15日

我們將介紹 for 迴圈並使用 AngularJs 中的 for 迴圈顯示資料。
Angular 中的 for 迴圈
for 迴圈很方便,它用於多次重複程式碼以顯示資料。
為了理解它,讓我們看一個 AngularJs 中的 for 迴圈示例。首先,我們將建立一個模板。
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
<h1>{{n}}</h1>
</div>
在上面的程式碼中,我們使用了 ng-repeat。現在,讓我們編寫一個 for 迴圈來顯示 n 的值。
# angularjs
var myApp = angular.module('ForApp', []);
myApp.filter('repeat', function() {
return function(input, range) {
range = parseInt(range);
for (var i=0; i<range; i++)
input.push(i);
return input;
};
});
上面的程式碼將輸出 n 值五次。

正如你在影象中看到的,上面的程式碼顯示了五次 n 的值五次。我們還可以使用 for 迴圈多次重複特定的 HTML 程式碼。
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
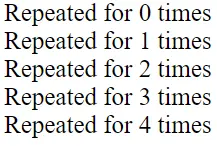
<h1>Repeated for {{n}} times</h1>
</div>
輸出:

這樣,我們可以在 AngularJs 中使用 for 迴圈。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn