Angular 中的事件發射器

我們將在 Angular 中介紹 EventEmitter 以及在 Angular 中正確使用 EventEmitter。我們還將給出一個 Angular 的 EventEmitter 示例。
什麼是 Angular 中的 EventEmitter
EventEmitter 是一個使用 emit() 和 subscribe() 方法幫助在元件之間共享資料的模組。EventEmitter 位於 Observables 層,它觀察變化和值並將資料傳送到訂閱了該 EventEmitter 例項的元件。
emit()
emit() 是一個 EventEmitter 方法,它發出包含給定值的事件。
# angular
emit(value?: A): void
emit() 只有一個引數,value。
subscribe()
subscribe() 是一個 EventEmitter 方法,它為該例項發出的事件註冊處理程式。
# angular
subscribe(next?: (value: A) => void, error?: (error: any) => void, complete?: () => void) : Subscription
subscribe() 具有三個可選引數,可用於在 EventEmitter 中傳遞值、錯誤或完成通知。
next引數是已發出事件的自定義處理程式。error引數是來自此發射器的錯誤通知的自定義處理程式。complete引數是來自此發射器的完成通知的自定義處理程式。
在 Angular 中使用 EventEmitter
現在,我們將使用 EventEmitter 作為示例來完全理解它。在本例中,我們將更改元件的背景顏色和字型顏色,並在其他元件中顯示其值。
因此,首先,我們將設定我們的 app.module.ts 檔案並匯入模組和元件。
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { BgChangeComponent } from './bg-change.component';
@NgModule({
imports: [BrowserModule, FormsModule],
declarations: [AppComponent, HelloComponent, BgChangeComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
現在,我們將為我們的應用程式元件設定 html 檔案,並在 app.component.html 檔案中新增以下程式碼
# angular
<emitted (touch)="respond()" name="{{ name }}" [color]="color"></emitted>
<p>{{ response }}</p>
<p>{{ color }}</p>
<bg-change (colorChange)="changeColor($event)"></bg-change>
這裡我們使用了 changeColor($event),它是一個 EventEmitter,我們在 response 和 color 中顯示來自 EventEmitter 的值。
現在我們將設定 app.component.ts 檔案並設定第一次載入頁面時顯示的 name、response 和 color 變數的值。
我們將定義一個函式 respond(),它將改變 response 的值。
我們還將定義 changeColor() 函式,它將設定顏色的值。因此,我們的 app.component.ts 檔案將如下所示:
# angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Angular 11';
response = 'Background not changed yet';
color = 'brown';
respond() {
this.response = 'Success';
}
changeColor(color) {
this.color = color;
}
}
現在我們將編輯我們的 hello.component.ts 檔案並將以下程式碼新增到其中。
# angular
import {
Component,
Input,
ElementRef,
Renderer2,
Output,
EventEmitter,
OnInit,
OnChanges,
} from '@angular/core';
@Component({
selector: 'emitted',
template: `<h1
(click)="emit()"
>{{text}} {{name}}</h1>`,
})
export class HelloComponent implements OnInit, OnChanges {
@Input() name: string;
@Input() color = 'brown';
text = 'It is';
@Output()
touch = new EventEmitter<string>();
constructor(private renderer: Renderer2, private el: ElementRef) {}
ngOnInit() {
this.renderer.setStyle(this.el.nativeElement, 'color', this.color);
}
ngOnChanges() {
this.renderer.setStyle(this.el.nativeElement, 'color', this.color);
}
emit() {
this.touch.emit('touched');
}
}
在上述元件中,@component 將從 app.component.html 檔案中獲取 emitted 標記,並在初始化時設定顏色。當按鈕被點選時,它會改變顏色。我們還傳遞了載入時顯示的 text。
現在我們將新增一個新的 bg-change.component.ts 檔案。並在其中新增以下程式碼。
# angular
import {
Component,
ViewChild,
ElementRef,
Renderer2,
EventEmitter,
Output,
} from '@angular/core';
@Component({
selector: 'bg-change',
template: `<button
(click)="Bgchange()"
>{{content}}</button>`,
styles: [`button { padding: 10px; }`],
})
export class BgChangeComponent {
body = this.el.nativeElement.ownerDocument.body;
activateColor = 'white';
@Output()
colorChange = new EventEmitter<string>();
content = 'Change Page Background';
constructor(private renderer: Renderer2, private el: ElementRef) {}
Bgchange() {
this.colorChange.emit(this.activateColor);
this.activateColor === 'white'
? (this.activateColor = 'red')
: (this.activateColor = 'white');
this.renderer.setStyle(this.body, 'background', this.activateColor);
}
}
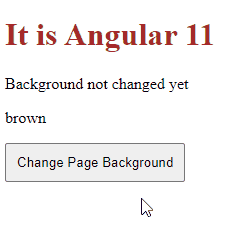
所以我們的輸出將如下所示。

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn