在 Angular 中使用 TypeScript 的 getElementById 替換
-
TypeScript 中的
document.getElementById()方法 -
在 Angular 中使用 TypeScript 使用
ElementRef作為getElementById替換

本教程指南提供了使用 TypeScript 在 Angular 中替換 document.getElementById 的簡要說明。
這還通過程式碼示例提供了用於在 Angular 中 getElementById 的最佳方法。我們還將瞭解 TypeScript 中 DOM querySelector 的用途。
首先,讓我們瞭解一下 TypeScript 中的 document.getElementById 方法以及它在開發人員社群中流行的原因。
TypeScript 中的 document.getElementById() 方法
document.getElementById() 是一個預定義的 JavaScript(以及 TypeScript)方法,可用於操作 document 物件。它返回一個具有指定值的元素,如果該元素不存在,則返回 null。
document.getElementById() 是開發人員社群中用於 HTML DOM 的最常見和流行的方法之一。
要記住的一個重要點是,如果兩個或多個元素具有相同的 id,document.getElementById() 將返回第一個元素。
現在,讓我們看一些編碼示例,以更好地瞭解它們的目的和用法。
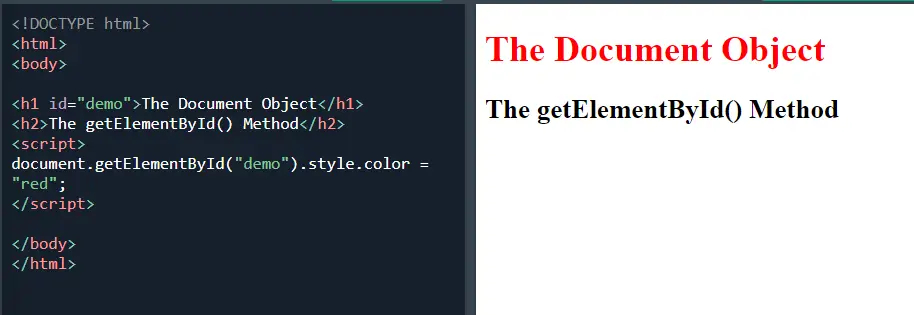
考慮帶有一些具有唯一 demo id 的文字的 h1 標籤。現在,在 scripts 部分中,如果我們想要針對特定標籤,我們使用 document 物件中可用的 getElementById() 方法。
<!DOCTYPE html>
<html>
<body>
<h1 id="demo">The Document Object</h1>
<h2>The getElementById() Method</h2>
<script>
document.getElementById("demo").style.color = "red";
</script>
</body>
</html>
輸出:

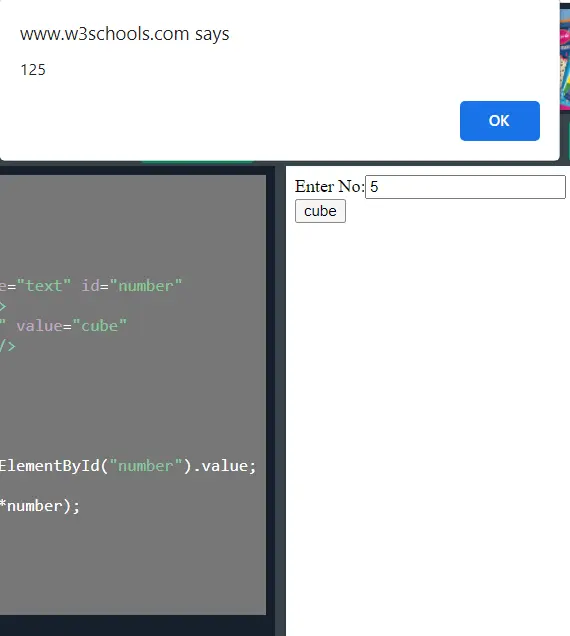
現在讓我們考慮一個更動態的例子:一個輸入欄位接受一個數字並返回它的立方值。
<!DOCTYPE html>
<html>
<body>
<form>
Enter No:<input type="text" id="number" name="number"/><br/>
<input type="button" value="cube" onclick="getcube()"/>
</form>
<script>
function getcube(){
var number=document.getElementById("number").value;
alert(number*number*number);
}
</script>
</body>
</html>
輸出:

現在,讓我們看看使用 TypeScript 在 Angular 中的 getElementById 替換。
在 Angular 中使用 TypeScript 使用 ElementRef 作為 getElementById 替換
AngularJs 的 ElementRef 是 HTML 元素的包裝器,包含屬性 nativeElement 並儲存對底層 DOM 物件的引用。使用 ElementRef,我們可以使用 TypeScript 在 AngularJs 中操作 DOM。
通過使用 ViewChild,我們可以在元件類中獲取 HTML 元素的 ElementRef。Angular 允許在建構函式中請求元件的指令元素時注入 ElementRef。
使用 @ViewChild 裝飾器,我們使用類中的 ElementRef 介面來獲取元素引用。
考慮以下 main.component.html 檔案中 AngularJs 中的程式碼示例。我們有一個帶有事件的按鈕和一個具有唯一 ID myName 的 div:
# angular
<div #myName></div>
<button (click)="getData()">Get Value</button>
輸出:

示例 1(app.component.ts):
#angular
import { Component, VERSION, ViewChild, ElementRef } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./main.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
name = "Angular " + VERSION.major;
@ViewChild("myName") myName: ElementRef;
getData() {
console.log(this.myName);
this.myName.nativeElement.innerHTML = "I am changed by ElementRef & ViewChild";
}
}
輸出:

使用 @ViewChild 裝飾器,我們在類中的 ElementRef 介面的幫助下獲取輸入的引用。然後,我們使用帶有此引用的 getData() 函式更改其值。
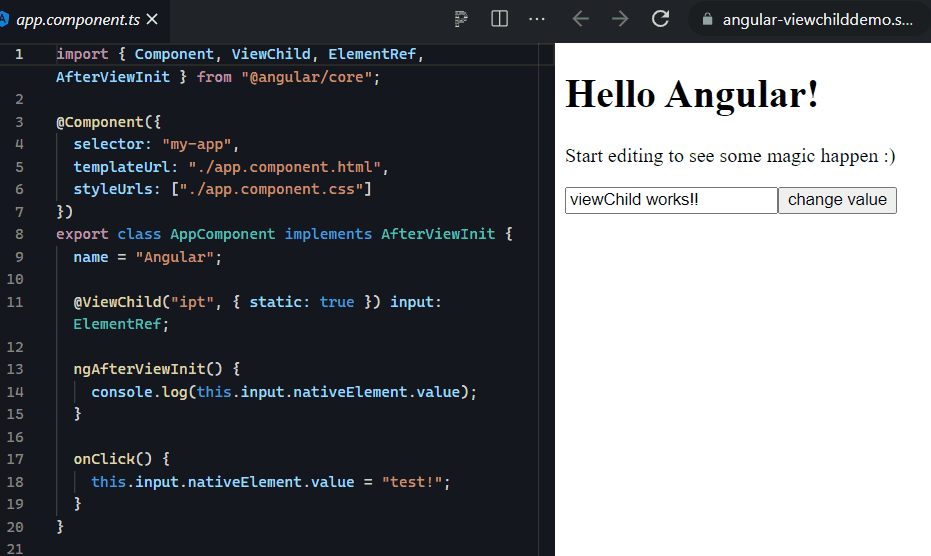
示例 2(app.component.ts):
import { Component, ViewChild, ElementRef, AfterViewInit } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent implements AfterViewInit {
name = "Angular";
@ViewChild("ipt", { static: true }) input: ElementRef;
ngAfterViewInit() {
console.log(this.input.nativeElement.value);
}
onClick() {
this.input.nativeElement.value = "test!";
}
}
輸出:

這將獲取輸入欄位的引用並在單擊按鈕時更改其內部文字。
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn