Angular 中的日期選擇器
- 在 Angular 中使用日期選擇器
-
在 Angular 中使用
input標籤建立一個簡單的日期選擇器 -
在 Angular 中使用
onChange事件獲取日期選擇器的選定日期 -
在 Angular 中單擊按鈕後使用
onClick事件儲存日期 -
在 Angular 中使用
DatePipe的日期選擇器中更改日期格式

我們將通過示例介紹一種在 Angular 應用程式中新增日期選擇器的簡單方法。
我們還將介紹 Angular 日期選擇器庫以在 Angular 中顯示日期選擇器。
在 Angular 中使用日期選擇器
在這個管理系統的現代時代,日期選擇器是最常見的表單元素之一。日期選擇器允許使用者選擇已知日期,例如出生日期或事件日期。
日期選擇器可以讓我們在自定義使用者介面中選擇由日、月和年組成的日期。它是輸入表單元素的變體。
讓我們通過一個示例來了解我們如何使用日期選擇器來選擇和獲取在 onChange 和 onSubmit 事件中選擇的日期。
這些事件之間的區別在於,如果我們有多個欄位,最好從表單 onSubmit 事件中獲取值。
但是如果我們只有一個日期選擇器,並且想要在使用者選擇它後獲取日期,我們可以使用 onChange 事件來獲取值。
在 Angular 中使用 input 標籤建立一個簡單的日期選擇器
讓我們使用以下命令建立一個新應用程式。
# angular
ng new my-app
在 Angular 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# angular
cd my-app
現在,讓我們執行我們的應用程式來檢查所有依賴項是否安裝正確。
# angular
ng serve --open
我們現在將使用 input 標籤在 app.component.html 檔案中建立一個日期選擇器。
# Angular
<input type="date" />
這一行程式碼將建立一個日期選擇器,如下所示。
輸出:


因此,我們可以使用這行簡單的程式碼來建立這種型別的日期選擇器。現在,讓我們在選擇日期時獲取所選日期。
在 Angular 中使用 onChange 事件獲取日期選擇器的選定日期
在 app.component.ts 中,我們將建立一個函式 SendDataonChange,它將一個 event 作為引數,console.log 選擇資料。
# Angular
SendDataonChange(event: any) {
console.log(event.target.value);
}
現在,讓我們在模板中設定這個函式,它會在日期更改時觸發。
# Angular
<input type="date" (change)="SendDataonChange($event)" />
輸出:

在 Angular 中單擊按鈕後使用 onClick 事件儲存日期
假設我們要在單擊按鈕後儲存日期。我們可以在 app.component.html 中建立一個按鈕,並將其與在 app.component.ts 中建立的函式 onClick() 繫結。
因此,我們在 app.component.html 中的程式碼將如下所示。
# Angular
<input type="date" (change)="SendDataonChange($event)" />
<br>
<button (click)="onClick()">Change</button>
我們需要用 [(ngModel)] 繫結我們的日期選擇器。所以我們的程式碼如下所示。
# Angular
<input type="date" (change)="SendDataonChange($event)" [(ngModel)]="changed" />
<br>
<button (click)="onClick()">Change</button>
現在,讓我們新增一些 CSS 來使我們的按鈕和日期選擇器看起來更優雅。因此,我們在 app.component.css 中的程式碼將如下所示。
# Angular
button {
padding: 10px;
background-color: black;
border: none;
color: white;
margin-top: 10px;
}
input{
padding: 5px;
font-size: 15px;
}
輸出:

在 app.component.ts 中,我們將定義繫結日期選擇器的變數。
# Angular
changed: Date;
現在,我們將建立一個函式 onClick,一旦單擊按鈕,它將 console.log 日期選擇器中的值。
# Angular
onClick() {
console.log(this.changed);
}
輸出:

在 Angular 中使用 DatePipe 的日期選擇器中更改日期格式
現在,讓我們討論如何更改日期的格式。
許多開發人員都堅持使用不同的日期格式,因為最好的軟體開發人員開發的軟體可以高效且無錯誤地工作。
更改日期格式的最佳方法是建立一個函式來儲存和檢索日期。因此資料庫中的格式保持不變,但我們可以使用函式輕鬆地將其顯示為任何必要的格式。
首先,我們將在 app.component.ts 中匯入 DatePipe,如下所示。
# Angular
import { DatePipe } from '@angular/common';
現在,我們將定義一個新變數 newDate,用於儲存格式更改並返回後的日期值。
讓我們建立一個函式 changeFormat(),它將 changed 作為引數並使用 DatePipe 將日期格式轉換為所需的格式。
我們將定義一個變數 pipe 來儲存日期的時區。
app.component.ts 中的程式碼如下所示。
# Angular
import { Component, VERSION } from '@angular/core';
import { DatePipe } from '@angular/common';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
changed: Date;
pipe = new DatePipe('en-US');
newDate: string;
changeFormat(changed){
let ChangedFormat = this.pipe.transform(this.changed, 'dd/MM/YYYY');
this.newDate = ChangedFormat;
}
onClick() {
console.log(this.changed);
}
SendDataonChange(event: any) {
console.log(event.target.value);
}
}
現在,我們將從我們的函式 onClick() 和 console.log 傳遞具有新格式的新日期值。
# Angular
onClick() {
this.changeFormat(this.changed);
console.log(this.newDate);
}
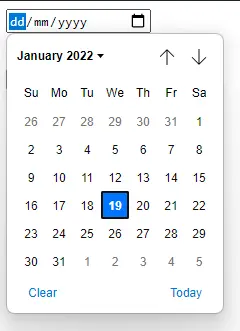
輸出:

正如你在上面的示例中看到的,當我們選擇日期時,它會顯示 2022-01-19,但是當我們單擊按鈕時,它會呼叫 onClick() 函式中的 changeFormat() 函式並返回具有更改格式的日期。
這樣,我們可以在應用程式中使用日期選擇器來儲存選擇日期時的日期值或單擊按鈕時儲存的值。我們還學習瞭如何使用 DatePipe 更改日期格式。
你可以在此處檢視完整程式碼。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn