在 Angular 中建立導航欄

本教程將介紹如何在 Angular 中建立導航欄並將其用於 Angular 應用程式中的導航。
Angular 中的導航欄
導航欄是任何 Web 應用程式的重要組成部分之一。即使在構建僅包含一個頁面但不同部分的單頁應用程式 (SPA) 時,我們仍然使用導航欄從一個部分導航到另一個部分。
導航欄使使用者可以輕鬆地在你的 Web 應用程式中找到他們正在尋找的內容。
導航有很多方法可以實現從簡單到複雜的路由。Angular 提供了一個單獨的模組,可以幫助我們在 Web 應用程式中建立導航欄並將其用於導航。
如果我們想以程式設計方式將使用者從一個頁面導航到另一個頁面,我們可以使用路由 navigate() 方法,這意味著我們在不使用確切連結的情況下導航元件。我們使用元件名稱來代替。
在 Angular 中建立導航欄
讓我們來看一個示例,在該示例中,我們將建立一個導航欄,並使用 navigate() 在不同的元件中導航。因此,讓我們使用以下命令建立一個新應用程式。
# angular
ng new my-app
建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# angular
cd my-app
現在,讓我們執行我們的應用程式以確保正確安裝所有依賴項。
# angular
ng serve --open
在 Angular 中生成導航欄元件
現在,讓我們生成導航欄元件。首先,我們將生成我們的 index 元件,它將充當我們應用程式的 home 元件。
# angular
ng generate component index
然後,我們將生成 about us 元件。
# angular
ng generate component aboutUs
最後,我們將使用以下命令生成我們的 products 元件。
# angular
ng generate component products
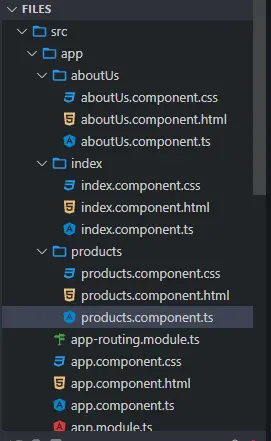
我們將在帶有 3 個檔案的單獨資料夾中包含 3 個元件,你可以在下面看到。
輸出:

為元件建立檢視
現在,我們將為我們的元件建立檢視。首先,我們將從 about 資料夾開啟 aboutUs.component.html 並新增以下程式碼。
# angular
<div class="container" >
<h1> This is about Us Component </h1>
<h3> This is the content of About Us </h3>
</div>
接下來,我們將開啟 home 資料夾中的 index.component.html 檔案並新增以下程式碼。
# angular
<div class="container">
<h1> This is index component </h1>
<h3> This is the content of Index </h3>
</div>
我們將開啟 services 資料夾中的 products.component.html 檔案並新增以下程式碼。
# angular
<div class="container">
<h1> This is products component </h1>
<h3> This is the content of Products </h3>
</div>
定義元件路由
一旦我們建立了我們的元件和檢視,我們將在 app-routing.module.ts 中定義我們的路由。
我們將匯入 ngModule。我們還將從路由中匯入 Routes 和 RouterModule,最後但並非最不重要的是,我們剛剛建立的元件。
# angular
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutUsComponent} from './aboutUs/aboutUs.component';
import { IndexComponent} from './index/index.component';
import { ProductsComponent } from './products/products.component';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
匯入後,我們將定義我們元件的路由,如下所示。
# angular
const routes: Routes = [
{ path: 'aboutUs', component: AboutUsComponent },
{ path: 'index', component: IndexComponent},
{ path: 'products', component: ProductsComponent },
];
建立導航選單
然後我們將在 app.component.html 中建立導航選單。每個連結都將使用 (click) 方法呼叫一個函式。
我們將使用 router-outlet 顯示元件資料,如下所示。
# angular
<ul class="nav navbar-nav">
<li>
<a (click)="goToIndex()">Home</a>
</li>
<li>
<a (click)="goToAboutUs()">About Us</a>
</li>
<li>
<a (click)="goToProducts()">Products</a>
</li>
</ul>
<router-outlet> </router-outlet>
建立在元件之間導航的函式
接下來,我們將建立函式 goToIndex()、goToAboutUs() 和 goToProducts()。我們將開啟 app.component.ts 並匯入 Router。
使用 router.navigate(),我們將建立這些函式來在元件之間導航。
# angular
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
constructor(private router: Router) {
}
goToIndex() {
this.router.navigate(['/', 'index']);
}
goToAboutUs() {
this.router.navigate(['/', 'aboutUs']);
}
goToProducts() {
this.router.navigate(['/', 'products']);
}
}
輸出:

從示例中可以看出,我們可以輕鬆地在 Angular 應用程式中建立導航欄,並使用 navigate() 在元件之間導航並定義路由。
你可以在此處訪問本教程中使用的完整程式碼。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn