AngularJS 中的文字區域與輸入

本文將通過 AngularJS 中的示例討論 textarea 和 input 指令之間的區別。
在開發包含表單的 Web 應用程式時,新開發人員對 input 和 textarea 之間的區別有疑問。在本教程中,我們將通過示例詳細討論這兩者。
AngularJS 中的 Textarea 指令
有很多情況,例如構建聯絡表單或建立部落格文章和編寫儀表板,其中包含我們希望使用者編寫多行的某些欄位。我們使用 textarea 指令允許使用者寫多行,有時有字元限制,有時沒有字元限制。
AngularJS 改變了 <textarea> 元素的預設行為,但前提是 ng-model 屬性存在。ng-model 提供資料繫結,這表明它們是 AngularJS 模型的一部分,並且可以在 AngularJS 函式和 DOM 中定向和更新。
讓我們看一下下面給出的例子。
# AngularJS
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body ng-app="">
<label>Enter Message:</label><br>
<textarea ng-model="myTextarea"></textarea>
</body>
</html>
輸出:

AngularJS 中的 Input 指令
Input 是用於獲取使用者輸入的 HTML。與 textarea 一樣,input 也在 Angular 指令中使用 ng-model 進行資料繫結。我們可以使用以下程式碼輕鬆新增輸入。
# AngularJS
<input ng-model="getName">
輸入欄位中最重要的是驗證。input 標籤使用 type 屬性來定義使用者可以輸入的輸入型別。
例如,如果我們希望使用者在特定欄位中只輸入一封電子郵件,我們可以指定 email 的型別,如下所示。
# angular
<input type="email" ng-model="getEmail">
讓我們通過一個示例並使用輸入欄位和文字區域來檢查其區別。
# Angular
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<style>
textarea.ng-invalid {
background-color: yellow;
}
textarea.ng-valid {
background-color: lightblue;
}
</style>
<body ng-app="">
<p>Enter Name</p>
<input type="text" ng-model="getName">
<p>Enter Message:</p>
<textarea ng-model="getMessage" required>
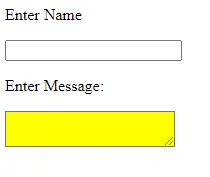
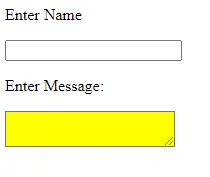
輸出:

AngularJS 中 Textarea 和 Input 指令的區別
textarea 和 input 欄位之間有很多區別,如下所述。
textarea允許我們從使用者那裡獲取多行作為輸入。但另一方面,我們只能通過使用input欄位從使用者那裡獲得有限的輸入。textarea允許我們限制插入文字區域的字元。另一方面,輸入欄位不允許我們限制字元數。input欄位允許我們進行驗證,並且只允許使用者在type屬性的幫助下輸入所需的資料。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn