AngularJS 中的提供者

我們將介紹 AngularJS 中的 provider 以及 AngularJS 中的 provider、factory 和 service 之間的區別。
AngularJS 中的提供者
提供者是一種服務。provider() 函式允許我們建立一個包含 $get 方法的可配置服務。
讓我們想象建立一個使用 API 的 Web 應用程式;如果我們需要在我們的應用程式中設定一個 API 金鑰來訪問來自 API 的資料,我們可以在 module 配置中設定它並使用 $provide 服務將輸入傳遞給提供者。
讓我們建立一個帶有提供者的模組,該提供者將在控制器呼叫提供者時返回一個值。首先,我們將使用 script 標籤新增 AngularJS 庫和 app.js 檔案。
# AngularJS
<head>
<script src="https://code.angularjs.org/1.4.0-beta.4/angular.js"></script>
<script src="app.js"></script>
</head>
我們將使用 ng-app 定義 AngularJS 應用程式,使用 ng-controller 定義控制器。
# AngularJS
<body ng-app="myApp">
<div ng-controller="myController"></div>
</body>
在 app.js 中,我們將建立我們的模組。
# AngularJS
var module = angular.module("myApp", []);
我們將使用 provider;提供者顧名思義就是提供值,所以在這種情況下,我們將提供一個字串值。提供者定義了一種方法:$get。
提供者可以有多個方法,但 Angular 呼叫是 $get。因此,我們將為返回字串值的 $get 方法分配一個函式。
# AngularJS
module.provider("myProvider", function(){
this.$get = function(){
return "Value from Provider";
};
});
我們將在我們的控制器中注入提供者,並從提供者中注入 console.log() 值。
# AngularJS
module.controller("myController", function(myProvider){
console.log(myProvider);
});
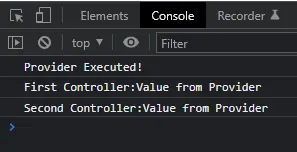
輸出:

如上例所示,我們從控制檯中的提供者那裡得到了準確的值。這樣就成功了,我們可以使用提供者返回一個值並將其注入我們的方法中。
重要的是要注意,所有的提供者都是一樣的,服務和工廠也是一樣的。但是無論我們注入提供者多少次,該值都只會被執行一次。
我們可以通過建立另一個控制器來測試它,如下所示。
# AngularJS
module.controller("myController", function(myProvider){
console.log("First Controller:" + myProvider);
});
module.controller("myController2", function(myProvider){
console.log("Second Controller:" + myProvider);
});
我們將在提供程式的 $get 方法中使用 console.log() 來記錄提供程式內的值。因此,無論何時執行此提供程式,它都會記錄相同的值。
通過這種方式,我們可以檢查我們的提供程式是執行一次還是兩次。
# AngularJS
module.provider("myProvider", function(){
this.$get = function(){
console.log("Provider Executed!")
return "Value from Provider";
};
});
讓我們在 index.html 中為我們的第二個控制器新增 div。
# AngularJS
<div ng-controller="myController"></div>
<div ng-controller="myController2"></div>
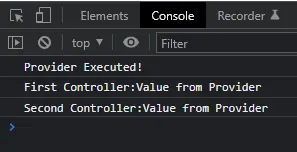
輸出:

上面的例子展示了提供者只執行了一次,但是提供者的值被注入到兩個控制器中。我們從控制器中得到了兩條輸出訊息。
重要的是要注意 Angular 在注入提供程式時執行它,呼叫 $get 並儲存並記住該值。每次注入提供程式時,它都會返回第一次提取的值。
AngularJS 中 Provider 和 Factory 之間的區別
讓我們建立一個與我們建立的提供程式具有相同功能的 factory。現在我們將複製我們的提供者並將其更改為工廠。
工廠沒有方法 $get,所以我們將直接呼叫工廠中的函式並返回一個值。這是唯一與提供者不同的部分。
我們將把我們的工廠注入到兩個控制器中。app.js 中的程式碼如下所示。
# AngularJS
var module = angular.module("myApp", []);
module.factory("myFactory", function(){
console.log("Factory Executed!")
return "Value from Factory";
});
module.controller("myController", function(myFactory){
console.log("First Controller:" + myFactory);
});
module.controller("myController2", function(myFactory){
console.log("Second Controller:" + myFactory);
});
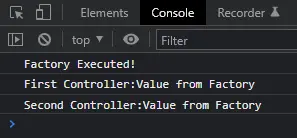
輸出:

如上例所示,我們得到相同的結果。提供者和工廠都做同樣的事情,但工廠可以用更少的程式碼來完成。
AngularJS 中 Provider 和 Service 之間的區別
讓我們建立一個與我們建立的提供程式具有相同功能的服務。現在我們將複製我們的提供者並將其更改為服務。
服務沒有方法 $get,所以我們將直接呼叫我們服務中的函式,就像工廠一樣,並返回一個值。這是唯一與提供者不同的部分。
我們將把我們的服務注入到兩個控制器中。app.js 中的程式碼如下所示。
# AngularJS
var module = angular.module("myApp", []);
module.service("myService", function(){
console.log("Service Executed!");
this.getValue = function(){
return "Object from Service";
}
});
module.controller("myController", function(myService){
console.log("First Controller:" + myService.getValue());
});
module.controller("myController2", function(myService){
console.log("Second Controller:" + myService.getValue());
});
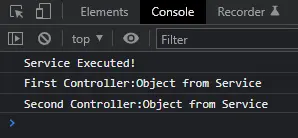
輸出:

如上例所示,我們得到相同的結果。提供者和服務都做同樣的事情,但是服務返回一個物件而不是一個字串。
要點是何時使用 provider、factory 和 service。如果我們想返回一個值而不是一個物件,我們就不能使用服務。
我們必須使用工廠而不是服務,但我們將使用工廠來返回物件而不是值。提供者允許我們進行配置時間。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn