AngularJS 中的資料夾結構
Rana Hasnain Khan
2024年2月15日

本文展示瞭如何為大型且可擴充套件的 AngularJS 應用程式佈局資料夾結構。
AngularJS 中的資料夾結構
我們的 Angular 應用程式正在增長,我們希望我們的結構能夠適應。隨著我們的應用程式的增長,它的結構變得更加重要,以便在我們的應用程式增長時易於管理和維護。
有兩種方法可以更輕鬆地理解、維護和管理我們的應用程式。第一個是按它們各自的型別對我們的檔案進行排序。
例如,在 Controllers 資料夾中放置 Controllers,在 View 資料夾中放置 Views,在 Services 資料夾中放置 Services。

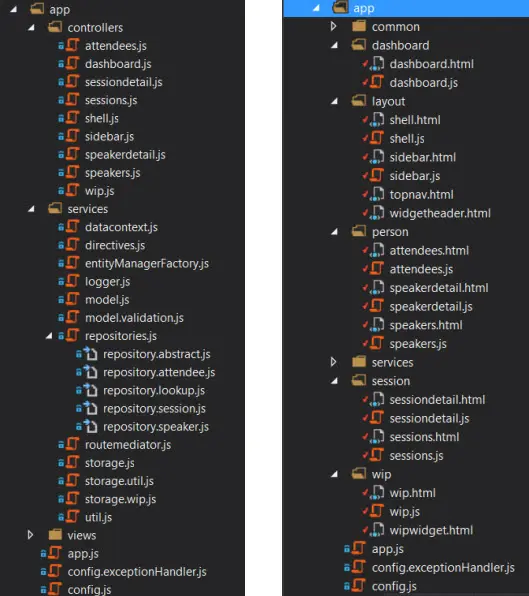
在左側,我們使用 Sort By Type,其中我們按檔案型別排列檔案。這種資料夾結構對於具有少量 views、controllers 和 services 的小型應用程式很有用。
但是想象一下,如果我們有 30 或 40 個控制器、檢視和服務,那麼很難找到我們正在尋找的正確檔案。
第二種方法(右側)是 Sort By Feature,按特徵對我們的檔案進行排序;這是對更大且可擴充套件的應用程式的資料夾結構進行排序的最佳方法。這種方法易於理解、維護和管理。
我們按照影象右側的特徵排列了我們的檔案;我們為每個功能製作了資料夾。
每個資料夾包含特定功能的檢視、服務和控制器。查詢和編輯我們正在尋找的功能非常容易。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn