AngularJs $watchcollection

我們將介紹 AngularJs 的觀察器以及我們可以使用 AngularJs 完成的觀察器的型別。
AngularJs 觀察器和它的工作原理
觀察器只是跟蹤範圍變數及其值的變化。觀察器監視範圍變數以及範圍變數內可用值的變化。
為了詳細瞭解觀察器,我們來看一個例子。讓我們使用與控制器 a 關聯的 div 建立一個與控制器相關的標記。
這個 div 將有兩個元素,一個是文字框,另一個是 div。如下所示,文字框將雙向繫結到 x,而 div 將單向繫結到 y。
# angular
<div ng-controller="a">
<input ng-model="x">
<div>{{b}}</div>
</div>
我們的控制器 a 將定義三個範圍變數 x、y 和 z。如下所示,我們為這三個變數賦值為 1、2 和 3。
# angular
app.controller("a", function(){
$scope.x = 1;
$scope.y = 2;
$scope.z = 3;
})
首先,讓我們討論一下觀察器是如何工作的。Watch 跟蹤變數及其值。所以我們有一個使用 ng-model 繫結到文字框的範圍變數 x。這意味著完成了雙向繫結。
每當我們將資料繫結到範圍變數時,將自動建立一個監視變數,AngularJs 框架將處理該變數。每當我們有一些資料繫結到作用域變數時,所有這些變數都會有它們各自的觀察器由 AngularJs 自動建立。
在上面的示例中,我們有兩個元素,它們具有一些資料繫結到兩個不同的範圍變數和在記憶體中建立的兩個不同的觀察器。
有些變數沒有被監視,因為它們沒有與任何元素繫結。從上面的例子中,變數 z 沒有被觀察,並且沒有為變數 z 自動建立觀察器。
AngularJs 根據資料繫結的概念自行決定是否監視特定變數。
AngularJs 可以基於觀察器或每當範圍變數的值發生變化時執行我們的自定義函式。如果 x 的值發生變化,我可以建立一個可以執行的自定義函式。
在 AngularJs 中使用 $watchCollection 觀察集合的變化
AngularJs 1.1.4 引入了一種新方法來觀察和觀察集合中的變化,無論是作為陣列還是物件。
$watchCollection() 用於將某些內容推送到集合或從集合中刪除某些元素。 $watchCollection() 可以返回新的和以前的集合。
讓我們建立一個示例來了解如何使用 $watchCollection()。
我們將向集合中新增一本書,從該集合中刪除一本書,從集合中更改該書以檢查 $watchCollection() 如何對所有這些函式作出反應。
# angular
var myApp = angular.module('myApp',[]);
myApp.controller('watchCollectionExample', function($scope) {
$scope.Books = [{
Id : 1,
Name: 'Programming With Husnain'
}];
$scope.AddItem = function() {
$scope.Books.push({
Id : $scope.Books.length + 1,
Name: 'Programming With Husnain ' + $scope.Books.length
});
}
$scope.RemoveItem = function() {
$scope.Books.pop(1);
}
$scope.ModifyItem = function() {
$scope.Books[0].Name = 'Coding Basics';
}
$scope.$watchCollection('Books', function(newCollection, oldCollection){
$scope.newValue = newCollection;
$scope.oldValue = oldCollection;
$scope.Itemslog.splice(0, 0, "Updated at " + (new Date()).getTime());
});
$scope.Itemslog = [];
$scope.LogClear = function(){
$scope.Itemslog.length = 0;
}
});
現在讓我們建立一個模板。
# angular
<div ng-controller="watchCollectionExample">
<b>Books:</b> {{Books}} <br/><br/>
<b>New Books:</b> {{newValue}} <br/>
<b>Old Books:</b> {{oldValue}}
<br/><br/>
<button ng-click="AddItem()">Add Book to Collection</button>
<button ng-click="RemoveItem()">Remove Book from Collection</button>
<button ng-click="ModifyItem()">Change Book Item Value in Collection</button>
<button ng-click="LogClear()">Clear Log</button>
<ul>
<li ng-repeat="book in Itemslog"> {{ book }} </li>
</ul>
</div>
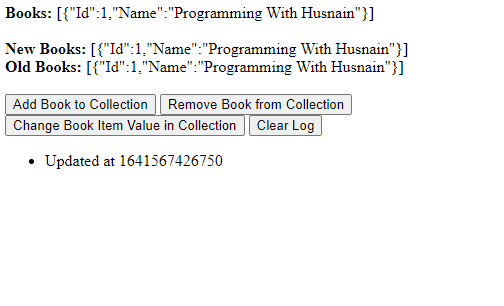
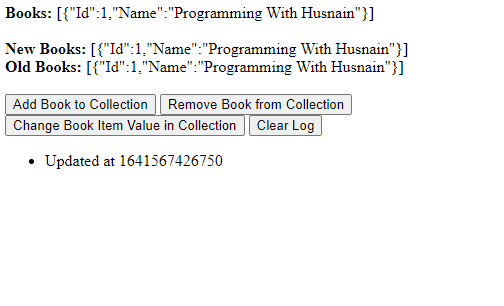
輸出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn