Angular stateParams
Rana Hasnain Khan
2024年2月15日

我們將介紹 $stateParams 服務並在 Angular 中使用它。
Angular 中的 $stateParams 服務是什麼
$stateParams 是一個捕獲基於 URL 的引數的服務,我們可以使用這些引數來根據狀態顯示資訊。
讓我們建立一個包含兩個狀態的示例,瞭解狀態如何工作,並使用 $stateparams 來儲存引數。
我們將使用 $stateProvider 建立一個狀態。該狀態採用三個引數 URL、templateUrl 和 controller。
在 URL 中,我們使用 state.go 新增狀態將轉到的頁面連結。在 templateUrl 中,我們將提供該狀態的模板名稱或 URL。在控制器中,我們將為狀態提供控制器。
讓我們建立兩個狀態為 LoginState 和 SignUpState。所以我們的程式碼如下所示。
console.clear();
var app = angular.module('app', [
'ui.router'
]);
app.config(function($stateProvider) {
$stateProvider
.state('LoginState', {
url: '',
templateUrl: 'Firststate',
controller : function ($scope, $state, $stateParams) {
$scope.params = $stateParams;
$scope.go = function () {
$state.go('SignUpState', { id : '2nd Parameter' });
};
console.log('Firststate params:', $stateParams);
}
})
.state('SignUpState', {
url: 'SignUpState/:id',
templateUrl: 'SecondState',
controller : function ($scope, $state, $stateParams) {
$scope.params = $stateParams;
$scope.go = function () {
$state.go('LoginState', { someOtherParam : '1st Parameter' });
};
console.log('SecondState params:', $stateParams);
}
});
});
現在讓我們為這些模板建立一個模板幷包含 Ui-router 指令碼檔案。我們的模板將顯示儲存的引數,並有一個按鈕分別將我們帶到 SignUpState 和 LoginState。
<body ng-app="app">
<ui-view></ui-view>
<script type="text/ng-template" id="Firststate">
<h1>Login State</h1>
<h2>$stateParams: {{params}}</h2>
<p>(you can see it always empty)</p>
<button ng-click="go()">Sign Up</button>
</script>
<script type="text/ng-template" id="SecondState">
<h1>SignUp State</h1>
<h2>$stateParams: {{params}}</h2>
<button ng-click="go()">Login</button>
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.8/angular-ui-router.js"></script>
</body>
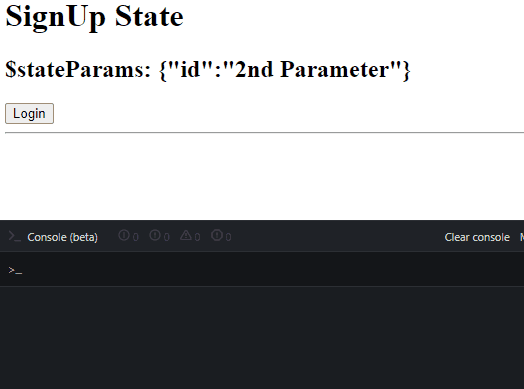
輸出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn