在 Angular 中設定 Cookie

在本文中,我們將討論 Angular 中的 cookie。我們將通過示例介紹如何在 Angular 中設定 cookie。
Angular 中的 Cookie
Cookie 是通常由你的瀏覽器儲存的小型詳細資訊包,並且網站傾向於將 Cookie 用於許多事情。Cookies 在不同的請求中持續存在,瀏覽器會話應該可以幫助我們設定它們,它們可以成為一些 Web 應用程式中的一種很好的身份驗證技術。
我們可以在很多情況下使用 cookie 來儲存重要資料,例如用於身份驗證或登入時儲存使用者詳細資訊。我們可以隨時輕鬆地從 cookie 中檢索資料。
通常,我們每個 Web 伺服器只能儲存 20 個 cookie,每個 cookie 中的資料不超過 4KB,如果我們更願意確定 max-age 屬性,它們可以無限期地儲存。
讓我們使用以下命令在 Angular 中建立一個新應用程式。
ng new my-app
在 Angular 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
cd my-app
讓我們執行我們的應用程式來檢查所有依賴項是否都安裝正確。
ng serve --open
我們需要使用庫 ngx-cookie-service 在 Angular 中設定 cookie。
在 Angular 中設定 Cookie
Angular 提供了一個庫 ngx-cookie-service,可用於在我們的 Web 應用程式中設定 cookie。我們可以使用以下命令輕鬆安裝此庫。
npm install ngx-cookie-service --save
此命令將下載並安裝我們專案的 node_modules 資料夾中的 ngx-cookie-service 庫,它也將包含在依賴項中。
一旦我們成功地將這個庫新增到我們的專案中,我們就可以設定 cookie。建議我們在模組檔案中匯入 CookieService,然後將其新增到我們的提供者的陣列中,如下所示。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { CookieService } from 'ngx-cookie-service';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [BrowserModule, FormsModule],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent],
providers: [CookieService],
})
export class AppModule {}
一旦我們將它新增為提供者,我們就可以在我們的 app.component.ts 之一中使用它,如下所示。
import { Component } from '@angular/core';
import { CookieService } from 'ngx-cookie-service';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
constructor(private cookieService: CookieService) {}
ngOnInit() {
this.cookieService.set('Test', 'Hasnain');
}
getCookie() {
const value: string = this.cookieService.get('Test');
console.log(value);
}
}
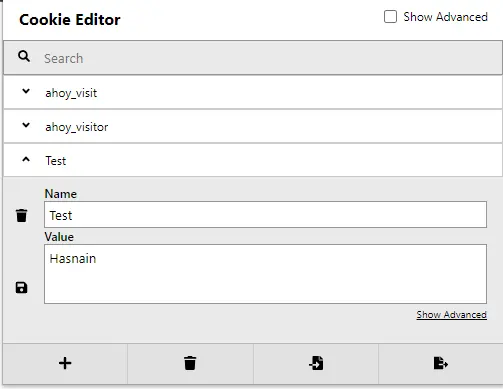
輸出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn