在 AngularJs 中使用 q all
Rana Hasnain Khan
2024年2月15日

我們將介紹 AngularJs 中的 Promise 以及 AngularJs 中的 $q.all 是什麼。
AngularJs 中的 Promise 是什麼
如果我們對一系列非同步函式進行 HTTP 請求,可能會出現網路故障,我們需要使用 callback 和 errorCallback。如果我們有一個長函式或多個函式,我們可能需要使用多個 callback 和 errorCallback 使我們的程式碼混亂。
Promise 幫助我們序列執行非同步函式,而不會弄亂我們的程式碼。Promise 由內建服務 $q 提供。
在 AngularJs 中什麼是 $q.all 以及如何使用它
正如 $q.all 的名稱所暗示的那樣,它將多個 Promise 組合成一個當所有 Promise 都已解決時已解決的 Promise。
讓我們舉個例子來了解如何使用 $q.all。讓我們建立兩個變數 pR45 和 pR55。
# angularjs
angular.module("app",[])
.run(function($q) {
var pR45 = $q.when(45);
var pR55 = $q.when(55);
});
});
現在讓我們使用 $q.all 在控制檯中記錄變數的值。
# angularjs
angular.module("app",[])
.run(function($q) {
var pR45 = $q.when(45);
var pR55 = $q.when(55);
$q.all([pR45,pR55]).then(function([r45,r55]) {
console.log(r45);
console.log(r55);
});
});
在上面的程式碼中,$q.all 將獲取我們將傳遞給他的所有變數,一旦所有變數都被解析,它會將這些變數的結果儲存到新變數 r45 和 r55,然後我們可以在我們的函式中使用這些結果,如上面的程式碼所示。
<script src="//unpkg.com/angular/angular.js"></script>
<body ng-app="app"></body>
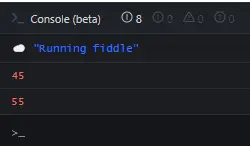
執行上面的 HTML 程式碼和 AngularJS 指令碼,然後你將得到以下輸出。

我們可以使用 $q.all 函式在這些簡單的步驟中執行非同步函式。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn