在 Angular 中呼叫載入函式
Rana Hasnain Khan
2024年2月15日

我們將在 Angular 中載入頁面時介紹一個函式。
在 Angular 中載入
當我們想在載入頁面或元件時執行一個函式時,我們在 init 上呼叫該函式。
讓我們從一個例子開始。首先,我們將建立一個檢視。
# angular
<body>
<div ng-app="newapp" ng-controller="newcontroller" data-ng-init="init()">
<h2>Page Loaded</h2>
</div>
</body>
我們在上面的程式碼中定義了我們的 ng-app、ng-controller、initialized component 和 data-ng-init。
現在,讓我們編寫一個函式,該函式將在頁面載入時在控制檯上顯示輸出。
# angular
var app = angular.module("newapp", []);
app.controller("newcontroller", function($scope){
$scope.init = function(){
console.log("Page Loaded")
}
})
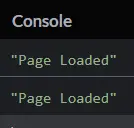
輸出:

我們給出的示例顯示了在頁面載入時呼叫函式是多麼容易。我們可以使用上面的示例輕鬆呼叫任何函式。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn