在 Angular 中將資料匯出到 Excel

本文將討論如何在 Angular 中將資料匯出到 Excel。
在 Angular 中將資料匯出到 Excel
在很多情況下,我們可能需要在 Angular 應用程式中使用匯出功能。我們可能希望在我們的應用程式上提供一個選項作為按鈕,供客戶或客戶將資料從表格匯出到 Excel 工作表或從 JSON 匯出到 Excel 工作表。
本教程將通過示例討論將資料從我們的應用程式匯出為 Excel 格式。為此,我們可以使用 Angular 中的 xlsx 庫,它為我們提供了將 JSON 資料轉換為 Excel 格式的選項。
讓我們通過一個示例來建立一年中天氣季節的 JSON 資料。我們必須首先在我們的系統中安裝 Angular CLI。
首先,我們將通過在命令列中執行以下命令在 Angular 上建立一個新專案。
ng new angular-app
一旦我們的新應用程式成功建立,我們將在以下命令的幫助下轉到我們的應用程式資料夾。
cd ./angular-app
我們將使用 npm 模組安裝 xlsx 庫。我們將使用以下命令來安裝它。
npm i xlsx --save
現在我們將建立一個一年中天氣季節的虛擬列表。在此示例中,我們建立了我們的虛擬 JSON 資料,但它可以通過資料庫或某些 API 獲取。
虛擬資料如下所示。
Seasons = [
{ "id": 1,
"name": "Spring",
"Fruit": "Orange" },
{ "id": 2,
"name": "Summer",
"Fruit": "Mango"},
{ "id": 3,
"name": "Winter",
"Fruit": "Apple"},
{ "id": 4,
"name": "Autumn",
"Fruit": "Banana"}]
現在,我們將建立前端應用程式,我們將在其中建立將顯示 JSON 資料的表。app.component.html 檔案中的更新程式碼如下所示。
<div>
<button (click)="exportToExcel()">Export to Excel</button>
<table id="season-tble">
<tr>
<th>Id</th>
<th>name</th>
<th>Fruit</th>
</tr>
<tr *ngFor="let season of Seasons">
<td>{{ season.id }}</td>
<td>{{ season.name }}</td>
<td>{{ season.fruit }}</td>
</tr>
</table>
</div>
現在我們將在 app.component.ts 檔案中建立一個函式來將資料匯出為 Excel 格式,如下所示。
import { Component, VERSION } from '@angular/core';
import * as XLSX from 'xlsx';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
Seasons = [
{ id: 1, name: 'Spring', fruit: 'Orange' },
{ id: 2, name: 'Summer', fruit: 'Mango' },
{ id: 3, name: 'Winter', fruit: 'Apple' },
{ id: 4, name: 'Autumn', fruit: 'Banana' },
];
name = 'ExcelSheet.xlsx';
exportToExcel(): void {
let element = document.getElementById('season-tble');
const worksheet: XLSX.WorkSheet = XLSX.utils.table_to_sheet(element);
const book: XLSX.WorkBook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(book, worksheet, 'Sheet1');
XLSX.writeFile(book, this.name);
}
}
如下所示,我們將新增一些 CSS 程式碼來讓我們的前端看起來不錯。
td{
border: 1px solid black;
padding: 10px;
}
button{
background: black;
padding: 10px;
color: white;
margin-bottom: 50px;
}
現在,我們將使用如下所示的命令執行應用程式。
npm start
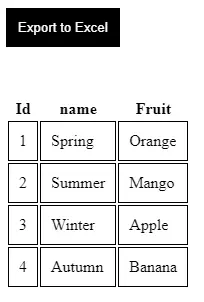
輸出:

現在讓我們點選 export 按鈕並檢查程式是否正常工作。當我們點選該按鈕時,它會下載我們儲存的名稱的檔案,如下圖所示。

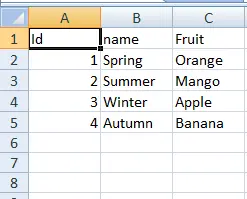
現在,讓我們開啟這個檔案並檢查它的外觀,如下所示。

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn