在 Angular 中複製

我們將演示何時以及如何在 angular 中使用 angular.copy。
Angular 中的 angular.copy
angular.copy 是一種強大的方法,用於儲存我們想要複製到另一個變數的物件的值。
當我們使用 angular.copy 時,更改屬性的值或新增新屬性將更新引用同一物件的所有物件。angular.copy 並不是一個通用的複製功能。
它也有一些限制。如果沒有為 angular.copy 提供目標,則將建立物件或陣列的副本。
如果我們提供目標,它的所有陣列元素和物件屬性都將被刪除,並且源中的所有元素/屬性都將被複制到它。如果提供的源不是包含 null 和 undefined 的物件或陣列,則將返回源。
如果提供的 source 與提供的目標相同,它將丟擲異常。angular.copy 無法正確處理的某些物件型別,例如 File、Map、ImageData、MediaStream、Set、WeakMap、getter 和 setter。
angular.copy 深度複製了變數。變數的深層副本是與原始變數不共享相同記憶體地址的變數。
例如,讓我們建立一個接受使用者輸入並使用 angular.copy 的表單。我們的 HTML 程式碼如下所示。
# angular
<body ng-app="NgCopy">
<div ng-controller="NgController">
<form novalidate class="simple-form">
<label>Name: <input type="text" ng-model="user.name" /></label><br />
<button ng-click="ngreset()">RESET</button>
<button ng-click="ngupdate(user)">SAVE</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>member = {{member | json}}</pre>
</div>
</body>
我們在 script.js 中的程式碼將如下所示。
# angular
(function(angular) {
'use strict';
angular.
module('NgCopy', []).
controller('NgController', ['$scope', function($scope) {
$scope.member = {};
$scope.ngreset = function() {
$scope.user = angular.copy($scope.member);
};
$scope.ngupdate = function(user) {
angular.copy(user, $scope.member);
};
$scope.ngreset();
}]);
})(window.angular);
如上例所示,我們使用了兩次 angular.copy。在 $scope.user = angular.copy($scope.member); 我們已經將它與一個引數一起使用,並在 angular.copy(user, $scope.member); 我們使用帶有兩個引數的 angular.copy。
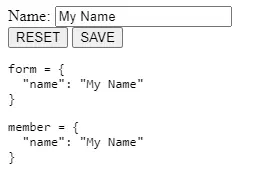
輸出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn